Image CRUD is an automatic multiple image uploader for Codeigniter. With the same philoshopy of grocery CRUD library. Just simple line of codes and you have all the functionality that you need.

Some of the main features of Image CRUD are:
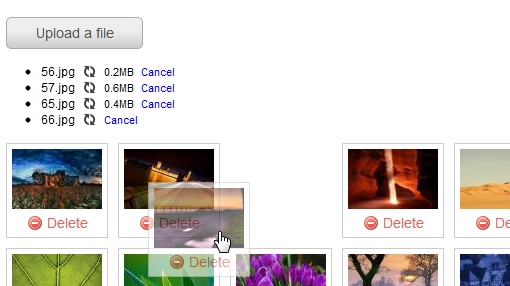
- multiple selection of photos to upload the same time
- auto thumbnail croping
- auto croping for max size image (800px X 600px max)
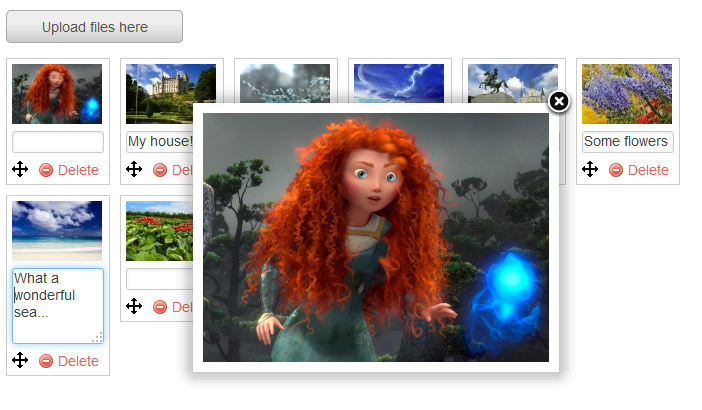
- reordering the photos after the upload
- delete image
- auto renaming special characters
- adding a relation and automatically adding id from the url
For more you can visit the : official image CRUD website


Breath Stealer
Ouuuouuu amazing… it seems very useful.. 😉 I’ll try it
Ekkarach Phutphat
thank you so much it’s very useful
waiting for next article 🙂
Christopher Cameron Jacoby
Buddy – once again you rock!! Grocery CRUD and Image CRUD….awesomeness!! Combine the two an you’ll have a unstoppable force of radness!!!
Christopher Cameron Jacoby
I cant seem to get the thumbnails working on the list, in the image_crud file around line 234 the code:
$results[$num]->thumbnail_url = base_url().$this->image_path.’/’.$this->thumbnail_prefix.$row->{$this->url_field};
constructs for example:
http://localhost/armortrader/uploads/parts/individual/thumb__http://localhost/armortrader/uploads/parts/individual/ce8d-jellyfish.jpg
The code “$row->{$this->url_field}” puts in the whole URL instead of just the image row itself. Any way to fix this?
EDIT: I see that set_url_field and set_primary_key_field doesn’t pickup the new defined values and works with default “id” and “url”
web_and_development
Hello Christopher
I will look at it and I will see why it is doing that.
Just to inform you that this project is not yet totally active developed so I will try to fix it when I will find some time.
Thanks for the feedback.
Christopher Cameron Jacoby
Cool no worries – it’s still awesome! Used grocery crud, made an actions button and seamless integration, works great! Just used default values as per example and works very well! Thanks mate!! You must be so busy jumping between grocery real and actual real world income hehe! Keep well bro!
Stavgian
I solved this by changing the lines 230 – 238 in image_crud library
foreach($results as $num => $row)
{
if (!file_exists($this->image_path.’/’.$this->thumbnail_prefix.$row->{$this->url_field})) {
$this->_create_thumbnail($this->image_path.’/’.$row->{$this->url_field}, $this->image_path.’/’.$this->thumbnail_prefix.$row->{$this->url_field});
}
$results[$num]->image_url = base_url().$this->image_path.’/’.$row->{$this->url_field};
$results[$num]->thumbnail_url = $row->{$this->url_field};
$results[$num]->delete_url = $this->_get_delete_url($row->{$this->primary_key});
}
Sebounet31
Hello my friend. Just a thanks for the stuff. I took a look at
grocery CRUD looks good and licence smart so THANKS.
I take all.
Shawn C
Can I just say thank you for all your work on these library’s I haven’t used G-Crud since I normally develop my sites using Bonfire which has a Module Builder to create my CRUD methods fairly fast (sorry I’m a developer of it so kinda gotta use it :P) but I was looking for a fast way to add image uploading into a Photo Album, and I was curious if it is possible to add Title/Alt tags and that kind of stuff into Image Crud I haven’t really had time to look into the library itself but it looks very nice from the examples
web_and_development
For now I didn’t add yet the title thing. I want to add it at a future release. It will be as simple as set_title_field
Angga Pino
so when bro..
web_and_development
You can download the latest trunk version from github https://github.com/scoumbourdis/image-crud/zipball/master with this functionality included.
Mats Sjödin
This is VERY time saving for ordinary people like me.. 🙂 Thank you!
Jay
Awesome tool, please make it work for IE and its golden!!
Angga Pino
perfect…
but how to combine them in a field of a form?
Todd
First of all, thanks you. Image Crud is really cool.
But I have a problem…all my uploaded pictures are in the upload directory but they have no extension. They just have a file name like “bdaf-“.
It looks like the problem come from image_crud.php on line 316 :
$old_file_name = $this->_to_greeklish($_GET[‘qqfile’]);
$_GET[‘qqfile’] is null. So this is why my file name are strange.
Any idea ?
web_and_development
Perhaps if you change your configuration at application/config/config.php the
$config[‘uri_protocol’] = ‘AUTO’; from AUTO to PATH_INFO should work.
Todd
Thank you very much !
I had to put $config[‘uri_protocol’] = “QUERY_STRING”;
vinesh
Hi Todd,
I have changed valued of my config variable that you have mentioned, but after changing that my site is not working, when ever i called any pages then it show my home page content only. Can you please advice me ?
Todd
I just send you a beer 🙂
Thanks a lot for Image Crud and Grocery Crud !
web_and_development
Well thanks Todd thank you very much 🙂
Dianuj
Hi i am using image curd but stuck in one situation that on the panel where the uploaded images are shown i want to add anchor back to list but dont know how to do that i am using image curd function in the action of grocery curd please help me
web_and_development
You can simply use a normal view of codeigniter, for example
$this->load->view(‘custom_button.php’,array(‘list_url’ => site_url(‘admin/customers’)));
before the view of image CRUD and that’s it.
Miguel Angel
Problem with grocery_crud ->add_action(‘Fotos’, ”, ‘funcion’,’ui-icon-image’)
error Unknown column
on image_CRUD
Valmotor2
How to limit the number of photos uploaded for an user? thx.
dianuj89
Hi Image Crud is not working in IE is there any solution yet ??
Razeel Akbar
I set up this both ways locally and live, fine, nothing is showing as error but when I upload it stops creating thumbnail/large picture name by “..assets/uploads/thumb__ddb1-“, so I couldn’t see it on screen.. XX.[extension] (i.e. 78.jpg) is missing
salman
I have also same problem like Razeel ..
I am also change my config setting from Auto to PATH_INFO…But its still not working ….
$config[‘uri_protocol’] = ‘PATH_INFO ‘;
..please suggest..
Thanks and Regard
Salman Ahmad
Raja
Plugin is working superb. But it accept all file type. So how do i restrict file type and file counts?
web_and_development
Guys image CRUD now is working for IE as well. Just download the latest files from git hub 🙂
Yasser Moghrabiah
<3
Theavuth Nhel
thanks in advance for this tutorial.
Ahmed Fathi
i need to use it to upload all kind of files not just images
i need video and audio ,…….
David Aguiñaga
image_path field isn’t working as expected
for instance
->set_image_path(‘assets/uploads/’.$id);
this tries to load indeed all images in this path, but when I upload any, they all go to “assets/uploads” path.
I’ve check the code and
function set_image_path($image_path)
{
$this->image_path = $image_path.’/’.$_GET[‘id’]; //just to verify value.
print_r($this->image_path); //prints path expected
return $this;
}
but in function render() at line 540
echo json_encode((object)array(‘success’ => $result,’path’=>$this->image_path)); //I added the second parameter to verify the path is ok.
BUT is not getting my subfolder from set_imiage_path even if I place it manually.
Any thoughts?
Jimmy
i have some problem. how to get it work then? please help…
bbosternak
Same problem here
Chris B
Many thanks for this awesome CRUD 🙂 makes life so much easier… Keep up the good work
Ral gem
ES UNA REBERENDA PORQUERÍA
Shamitha
Hey this is really nice, But I have one issue that can we set multiple relation fields by using (set_relation_field) function. because sometimes we need to categorize images under hierarchical level.
Clement Balay
Hey, awesome for your plugin. I have been trying it a few minutes and it’s very easy and it’s working perfectely, congrats.
I just have a little question : If I have 500 galleries, I will have 500 tables in my database, isn’t it ? Have I a mean to have all my galleries in one table ? so i would need a “where” clause in the object image_CRUD.
Clement Balay
oups sorry, i didnt see the method ‘set_relation_field’ which is perfect for me. I can have 1 table for many galleries. This plugin is just awesome
shamsher singh
Hi,
i m using grocery crud as well as image crud, both from the same control file “Main”
1. library added
$this->load->library(‘image_CRUD’);
grocery crud is working fine, but when i open the link of image crud i get the following errors
Undefined variable: css_files
Undefined variable: js_files
Undefined variable: output